 12/99
12/99
Inspektor Gadget
Bisher bot der Amiga lediglich die große Vielfalt an GadTools-Gadgets, die jedoch den Nachteil hatten, daß sie eine fixe Größe verwendeten. Nur durch viel Programmieraufwand war es möglich, diese an den aktuellen Font oder unterschiedliche Landestexte anzupassen.
Viele Programmierer gingen daher den bequemen Weg und erstellten die Oberfläche auf einen fixen Font hin. Gab es früher nur einen HighRes und LoRes-Modus, so bringen die heutigen Grafikkarten eine wahre Flut an möglichen Auflösungen mit. So kann sich jeder Benutzer, in Abhängigkeit von seinem Monitor, die bestmögliche Auflösung und den dazu passenden Zeichensatz aussuchen. Um die einzelnen Programm an diese Auflösungen anzupassen, existier(t)en unterschiedliche Möglichkeiten, das Erstellen der Oberflächen zu vereinfachen:
- MUI (Magic User Interface von Stefan Stuntz)
- EasyObject (Maxon Compilersystem)
- StormWizzard (Storm Compilersystem)
- ClassAct (BOOSI-Gadget-Sammlung von Christopher Aldi)
Und auch verschiedene Programme zum Erstellen der Oberflächen existieren, die jedoch meist wieder auf einen einzigen Font hin ausgerichtet waren (abgesehen vom MUI-Builder).
Bereits seit AmigaOS 2.0 Bestandteil von Intuition ist BOOPSI (basic object-oriented programming system for Intuition, zu deutsch Grundlagen objektorientierte Programmierung für Intuition) was jedoch eher unbeachtet blieb. Bot es doch nur einen »Ersatz« für den Button, String und Slider-Gadget. Mit AmigaOS 3.x folgte dann noch ein Colorwheel (Farbrad) und ein dazupassender Gradientslider (Helligkeitsschieber). Diese unvollständige Umgebung, mit der andersartigen Programmierung kam daher bei mir nie zum Einsatz. Trotzdem sind diese Gadgets bereits mehr oder weniger selbstlayoutend und durch die Ableitungstechnik lassen sich leicht und schnell neue Gadgets erstellen. Dabei sind nur neue Funktionen zu implementieren, das bekannte »Standardverhalten« ist bereits in den Grund-Gadgets enthalten und muß nicht erneut programmiert werden.
![]() Alt und neu
Alt und neu
Setzten die GadTools-Gadget noch auf den »alten« Gadget-Strukturen auf, sind bei den BOOPSI-Gadgets keinerlei Verwaltungsstrukturen mehr bekannt. Das erfordert ein gewisses Umdenken, da die einzelnen Werte nicht mehr einfach aus der Gadget-Struktur ausgelesen bzw. umgekehrt manipuliert/verändert werden können. Man spricht im objektorientierten Bereich auch von einer »Black Box«. Dafür bieten die BOOPSI-Gadgets jedoch eine standardisierte Möglichkeit zum Setzen/Erfragen der Werte an und es ist nicht, je nach Gadgettyp, der Wert woanders auszulesen. Entwicklerseitig können somit beliebige Änderungen an den internen Verwaltungsstrukturen der Gadgets vorgenommen werden, ohne daß hierdurch ein »älteres« Programm nicht mehr funktionieren würde. Zusätzlich wird hierdurch auch die einfache Ableitung/Vererbung von Eigenschaften ermöglicht. Alle gleichen zentralen Daten werden in einem Root-Gadget gesammelt, von dem dann z.B. ein Button oder ein String-Gadget »abgeleitet« werden. Bei Verbesserungen im Root-Gadget profitieren alle abgeleiteten Gadgets automatisch. Auf der anderen Seite wird der Verwaltungsaufwand und somit das Fehlerrisiko innerhalb der abgeleiteten Gadgets minimiert.
![]() AmigaOS 3.5 bringt Reaction mit
AmigaOS 3.5 bringt Reaction mit
Das brandneue AmigaOS-Update bringt nun eine ganze Flut neuer Gadgets mit, teilweise GadTools bekannte Arten, aber auch viel neues. Diese Sammlung von BOOPSI-Gadgets laufen unter dem Begriff Reaction-Klassen. Das Programm »ReActor« dient zum komfortablen Erstellen der Oberflächen, unter Benutzung dieser (aber auch anderer) Klassen. Die Klassen stammen aus der Feder von Christopher Aldi (1) und waren bereits teilweise unter dem Namen »ClassAct« als Public Domain erhältlich. Der Vorteil dieser BOOPSI-Gadgets liegt im selbstlayouten, was jedoch auch ein Umdenken beim Erstellen der Oberflächen verlangt.
Wurde bisher »traditionell« jedem Gadget seine Position und Größe in Pixeln absolut vorgegeben, passen sich diese BOOPSI-Gadget automatisch dem Font oder der aktuellen Fenstergröße an. Hier funktioniert das Pixelsystem nicht mehr. Wie lassen sich aber die Gadgets sonst positionieren? Die Reaction-Gadgets verwenden das stark verbreitete System, die Oberfläche in (horizontale und vertikale) Gruppen aufzuteilen. Innerhalb der Gruppen darf der Entwickler weitere Gruppen und/oder Gadgets mischen. Dabei kann man wieder universell vorgehen:
- Das Gadget kann links/rechts/zentriert innerhalb der Gruppe angeordnet sein.
- Es darf eine fixe Größe haben.
- Das Gadget soll den vollen Bereich der Gruppe in Anspruch nehmen.
Das Ausrichten mehrerer Gadgets anhand der Labels ist ebenso möglich, wie die Größenanpassung mehrerer Gadgets zueinander. Die Gruppen können mit sichtbaren Rahmen versehen werden, so daß auch mehrere Gadgets für den Benutzer »sichtbar« zusammenfassbar sind (s. »Taschenrechner«). Bevor diese Layouts Schritt-für-Schritt mit ReActor erstellt werden, soll zuerst ein Überblick der vorhandenen Elemente erfolgen.
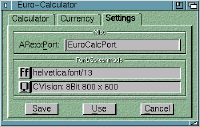
![]() Komfortabel edtieren
Komfortabel edtieren
Bisher wurden normalerweise die Gadgets »von Hand« per Parameterlisten erzeugt, was auch weiterhin möglich wäre. Doch das Programm »ReActor« bietet eine wesentlich komfortablere Umgebung zum Aufbau der Oberfläche. In der Programmumgebung wird sofort das endgültige Fenster-Layout angezeigt und Änderungen der Position, Texte oder anderer Parameter lassen sich ohne zeitaufwendiges compilieren betrachten. Dadurch ist die Oberfläche sehr schnell entworfen und der Programmierer kann sich mehr Zeit nehmen für die eigentlichen Aufgaben des Programms. Wenn Sie ReActor starten, sehen Sie ein zweigeteiltes Fenster (beachten Sie bitte die »Information für Developer«). In der linken Liste werden die erstellten Window-Objekte eingetragen, rechts befindet sich ein schmaler Streifen mit den Steuerelementen, um z.B. ein neues Fensterobjekt zu erzeugen (New) oder deren Reihenfolge zu verändern (Up/Down). Über die Karteikartenreiter kann auf die anderen Seiten umgeschaltet werden, wobei die zweite Seite mit den Gadget-Objekten nachfolgend noch ausgiebig genutzt wird. Zur detailierten Erklärung dieser und der anderen Möglichkeiten lesen Sie bitte auch die Anleitung zu ReActor.
![]() Elemente von ReActor
Elemente von ReActor
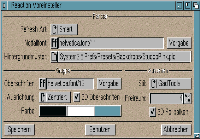
Zuerst sollen die drei Arten von Elementen unterschieden werden: Images, Gadgets und Gruppen. Diese werden in der Tabelle »Die ReActor-Elemente« gezeigt. Zusätzlich zeigt die kleine Grafik das Aussehen an (was jedoch teilweise durch die Benutzereinstellungen im ReActor-Prefs-Programm verändert werden kann, siehe Infobox »Reaction hat einen Voreinsteller«). Weitere Elemente in ReActor sind Windows und ARexx, zum Definieren der Fensterdaten bzw. der unterstützten ARexx-Kommandos.
![]() Die neuen Reaction-Gadgets
Die neuen Reaction-Gadgets
| ||||||||||||||||||||||||||
getfile ist eine Anzeige für Datei- oder Verzeichnisnamens. Das Anzeigefeld kann auch editierbar gemacht werden. Über das Symbol läßt sich der FileRequester zur Auswahl öffnen. Die Auswahl wird automatisch in das Anzeigefeld übertragen (GETFILE_xxx + GA_xxx).
getfont Hier wird über das linke Symbol der FontRequester geöffnet. Der gewählte Zeichensatz wird automatisch in das Anzeigefeld übertragen. Bisher besteht keine Möglichkeit, den Namen bzw. Größe im Anzeigefeld zu verändern ( GETFONT_xxx + GA_xxx).
getscreenmode Über das linke Symbol wird der ScreenmodeRequester geöffnet. Der gewählte Screenmode wird wieder automatisch in das Anzeigefeld übertragen (GETSCREENMODE_xxx + GA_xxx).
clicktab sind die Karteikarten, per PageGroup wird die Liste der Seiten eingehängt, wobei die Liste vom Typ »Page« sein muß. Alle Untergruppen von Page bilden jeweils eine neue Karteikartenseite. Die Namen und Reihenfolge der Karteireiter sind in clicktab zu definieren (CLICKTAB_xxx + GA_xxx).
fuelgauge (horizontale/vertikale) Füllstandsanzeige, optional mit Teilstrichen. Wird z.B. in den Laufwerksfenstern der Workbench verwendet, um die Belegung der Festplatte grafisch anzuzeigen. Kann auch als Fortschrittsanzeiger mit Prozentangabe verwendet werden (FUELGAUGE_xxx + GA_xxx).
speedbar dient als Gruppe für Grafik-Buttons, die als Toolbar verwendet werden; z.B. für Neu, Laden, Speichern, Drucken usw. Ein passender Hilfetext ist möglich. Die Gruppe kann horizontal oder vertikal im Programmfenster oder im eigenen Fenster angeordenet sein. Bei zu vielen Einträgen ist die Liste scrollbar. Eine einfache Möglichkeit für Benutzer die persönliche Toolbar zusammenzustellen (SPEEDBAR_xxx + GA_xxx).
![]() Gruppen in Reaction
Gruppen in Reaction
|
root (Layout) ist die Basis-Layoutklasse, und der Aufhänger, der in das Fenster »eingehängt« wird (LAYOUT_xxx + GA_xxx).
gadget zum horizontalen Gruppieren von Buttons (z.B. Save-Use-Cancel-Leiste) gedacht.
vlayout/hlayout vorbelegte Ausrichtung für vertikale/horizontale Gruppe.
page kommt bei Karteikarten zum Einsatz und ist (wie Root) die Basis. Eingefügt werden jeweils wieder Gruppen, wobei jede Gruppe einer einzelnen Seite entspricht, die per Karteikarte oder programmseitig umgeschaltet werden können. Soll es als Karteikarte verwendet werden, muß es in ein clicktab.gadget integriert werden per CLICKTAB_PageGroup (PAGE_xxx + LAYOUT_xxx + GA_xxx).
Spacer sind weder Gruppen noch interactive Gadgets, sondern nehmen lediglich Platz in Anspruch ohne dabei etwas anzuzeigen. Sie können z.B. dazu verwendet werden, die Position (oder Zwischenräume) anderer Gadget zu beeinflussen (SPACE_xxx + GA_xxx).
![]() Erstellen der Oberfläche
Erstellen der Oberfläche
Das Erstellen von BOOPSI-Gadgets verlangt einige Vorarbeit und Überlegung, wenn bisher nur mit den »traditionellen« Gadget-Strukturen (Intuition/GadTools) gearbeitet wurde. So besteht ein Reaction-Gadget aus bis zu drei Elementen:
- eigentliches Gadget, daß mit dem Benutzer kommuniziert
- einem Image, das den Text oder eine Grafik zur Visualisierung des Gadgets enthält
- einem Label zur Beschriftung des Gadgets, optional mit einem unterstrichenen Buchstaben, dem Shortcut, mit dem das Gadget ausgelöst werden kann.
Leider nimmt uns bisher ReActor beim Erstellen keine Arbeit ab, so daß immer alle benötigten Elemente selber erstellt werden müssen. Am einfachsten ist es dabei, die Elemente »rückwärts« zu erstellen. Also zuerst Label und Image und erst dann das Gadget. In diesem sind nämlich noch das Label und das Image als Verknüpfung festzulegen. Wird die Zuordnung vergessen, erscheint das Label, je nach Listenposition, an einer anderen Stelle im Fenster oder wird gar nicht angezeigt (wenn es als Unterobjekt z.B. eines Buttons in der Liste liegt).
|
- starten Sie ReActor, falls noch nicht geschehen
- über die Karteikarte »Window« wird per »Add« (Application Window) ein neues Fensterobjekt erzeugt
- per Doppelklick auf den Eintrag wird das Fenster zum Editieren der Tags geöffnet
Zu setzen sind für unser Beispiel die Tags wie in Tabelle »ReActor: Beispiel-Tags« aufgelistet sie werden durch »Add« oder Doppelklick aus der linken Auswahlliste übernommen.
Das letzte Tag kann allerdings erst gesetzt werden, wenn die Gadgetgruppe erzeugt wurde. Per WA_Width/WA_Height wird die Größe des Fensters beim Öffnen festgelegt. Bei Bedarf wird das Fenster allerdings automatisch größer geöffnet, z.B. wenn nicht alle Elemente hineinpassen würden. Ohne die beiden Tags wird das Fenster hingegen in der Minimalgröße geöffnet. Per WINDOW_Position läßt sich eine relative Fensterposition beim Öffnen festlegen. In unserem Beispiel wird das Fenster mittig im Bildschirm geöffnet.
Wechseln Sie anschließend auf die Karteikarte »Gadget Groups«. Per »Add« wird die neue Gruppe erzeugt und sofort ein leeres Fenster zur Definition des Gadget Layouts geöffnet. In der rechten Liste sind alle Gruppen/Gadgets/Images aufgelistet. Diese übertragen Sie durch Doppelklick in die Layoutliste. Dabei öffnet sich automatisch das Fenster zur Tagdefinition. Sie können es später per Doppelklick auf den Eintrag erneut öffnen.
Bei der Erstellungsreihenfolge ist darauf zu achten, daß das String-Label vor dem String-Gadget erstellt wird. Das Label wird dem String-Gadget per CHILD_Label bekannt gegeben. Ansonsten sind die String-Tags zweimal zu editieren.
Sie können aber auch »in einem Rutsch« alle Objekte in die Liste eintragen und erst danach die Tags für jedes einzelne Objekt definieren (den Aufbau sehen Sie in »Struktur«).
Damit die beiden Buttons (OK bzw. Cancel) immer die selbe Breite und Höhe besitzen und nicht dynamisch der Fenstergröße angepaßt werden, dient die Definition von CHILD_WeightedWidth/Height. 0 bedeutet dabei keine Änderung. Mit größeren Werten kann das Verhältnis mehrerer Gadgets in einer Gruppe festgelegt werden. Beispiel: der Button erhält 30 Prozent der Höhe, das String-Gadget 60 Prozent der Breite).
Per LAYOUT_EvenSize, TRUE in der übergeordneten Gruppe wird festgelegt, daß alle Members die selbe Größe bekommen. Das OK-Gadget wird also hier in der Größe des Cancel-Gadget erzeugt. LAYOUT_HorizAlignment, Center zentriert die Gadgetgruppe über die Fensterbreite. In der Root-Gruppe legt LAYOUT_FixedVert, FALSE fest, daß das Fenster in der Höhe nicht veränderbar ist. Genauer gesagt ist die im Fenster integrierte Gruppe nicht höhenänderbar und daraus ergibt sich, daß auch die Fensterhöhe nicht verändert werden kann. Ohne den Tag würde lediglich mehr Luft zwischen den Elementen gelassen, wenn das Fenster in die Höhe gezogen würde. Die Breitenänderung dagegen wird zugelassen, da sich hierbei das String-Gadget immer auf die volle Fensterbreite ausdehnt und somit mehr Zeichen der Eingabe zu sehen sind. Bei den Buttons wiederrum wird lediglich die »Luft« gleichmäßig links/dazwischen/rechts aufgeteilt.
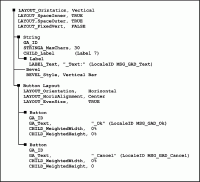
|
GA_ID ist bei den einzelnen Gadgets zwar anzugeben, die tatsächliche ID wird allerdings von ReActor vergeben (Erstellungsreihenfolge) und kann leider nicht beeinflusst werden. Der Definename ist dazu unter »Object Name« einzutragen. Dieser Tag ist trotzdem notwendig, damit bei Gadgetereignissen (z.B. IDCMP_GADGETUP) unterschieden werden kann, welches Gadget der Auslöser war.
Nach diesen Schritten sollten Sie den, wie in »Neue Gadgets« abgebildeten Baum sehen. Ist das nicht der Fall, können Sie über die »Up« und »Down«-Schalter die Reihenfolge und Einrückung (entspricht der Zugehörigkeit) der einzelnen Elemente beeinflussen.
Labels sind normalerweise immer mit einem Gadget gekoppelt und werden in der Gadgetbeschreibung per LAYOUT_Label definiert. Damit diese Angabe nicht in die eigentliche Größenberechnung einfließt bzw. falsche gezeichnet wird, wird es als Unterpunkt des Gadgets »versteckt«.
Wechseln Sie zurück in die »Window«-Karteikarte und klicken dort auf »Test«. Dann wird das Fenster geöffnet, welches die Gadgets enthält. Ändern Sie die Fenstergröße, passen sich die Positionen und die Breite des Eingabefelds automatisch der aktuellen Fenstergröße an. Die Buttons hingegen behalten ihre Größe.
Bis zur nächsten Ausgabe können Sie ausgiebig mit ReActor spielen. Dann werden wir uns mit einem komplexeren Layout und verschiedenen Gadgets beschäftigen. Dabei wird dann auch ausführlich darauf eingegangen, wie der Sourcecode aussehen muß, um die Oberfläche zu beleben. Wir zeigen ebenfalls, wie die Gadgetdaten gesetzt und ausgelesen werden können.
Alle Beispieldateien finden Sie direkt auf der Homepage
des Autors:
http://www.meicky-soft.de/amiga-magazin/reaction.html
Informationen:
ClassAct: Christopher Aldi, Timothy Aston, Osma Ahvenlampi,
Petter Nilsen (published by Finale Development Inc.),
WWW: http://www.warped.com/~timmer/classact/
Literatur:
[1] M. Steigerwald, Skriptgestützte Kreativität, AMIGA Magazin 9/99, S. 26
|
 © 1999 All Rights Reserved. Alle Rechte vorbehalten Franzis' Verlag GmbH
© 1999 All Rights Reserved. Alle Rechte vorbehalten Franzis' Verlag GmbHVeröffentlichung und Vervielfältigung nur mit schriftlicher Genehmigung des Verlags
Kommentare, Fragen, Korrekturen und Kritik bitte an Webmaster AMIGA schicken.
Zuletzt aktualisiert am 23. November 1999, Michael Christoph.